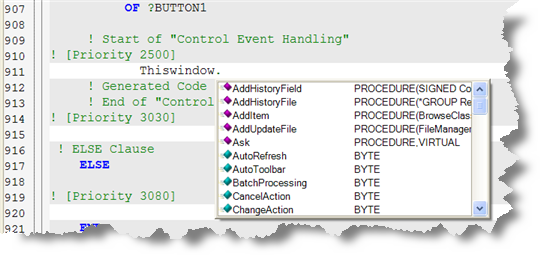
One of the features of Clarion 7 is code completion, also called intellisense. Unfortunately it does not work in the embed editor but it does in the source editor and the Embeditor. The Embeditor is what you get when you right click on a procedure and select "Source" from the popup menu or open the Embed tree and click the Source button.
In one of the recent builds, Softvelocity gave us an option to open the Embeditor when we double click on an embed in the embed tree and thus give us full use of the intellisense.
It is easy to set this up once you know where to look! Which is why I'm writing this as I have to hunt this down every time I do a clean install of C7.
But before we go further, I want to clear up something that causes a lot of confusion.
In Clarion there are 3 editors:
Source editor: This is what you get when you open a source file for editing. This editor works like any other editor and edits files only.
Embed Editor: This is the editor that you get when you go into an embed via the embed tree. This editor only displays one embed and does not have code completion.
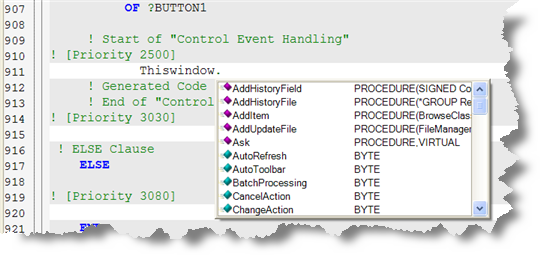
Embeditor: This is the editor that you see when you right click on a procedure and select "Source" or hit the "Source" button in the embed tree. This editor shows all embeds and does have code completion.
There are three places that affect the code completion. To set it up, please follow these steps.
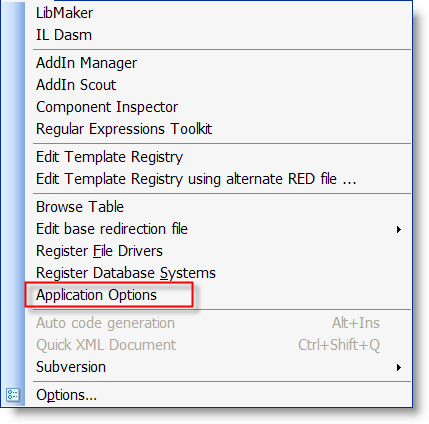
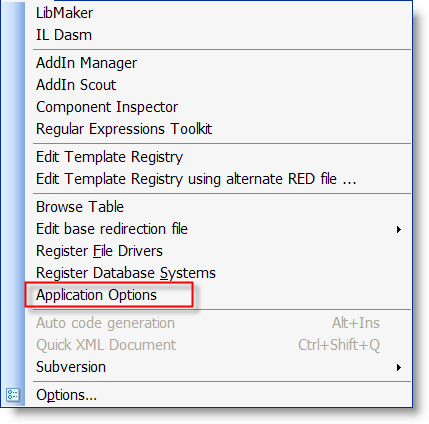
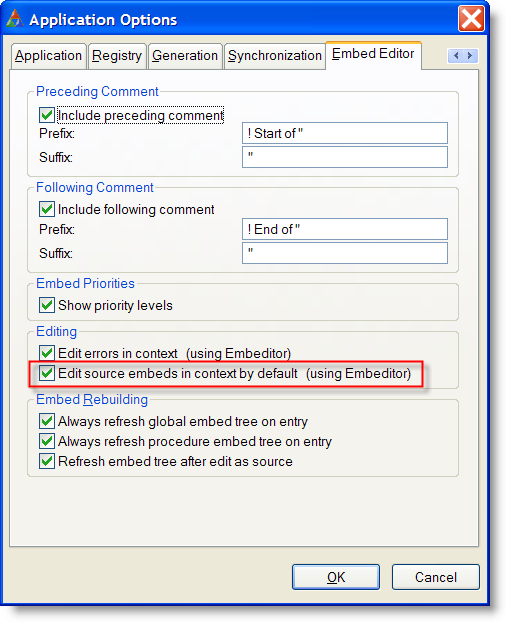
1. Open the Tools menu and select "Application Options" Note that this option is disabled if an application is loaded.

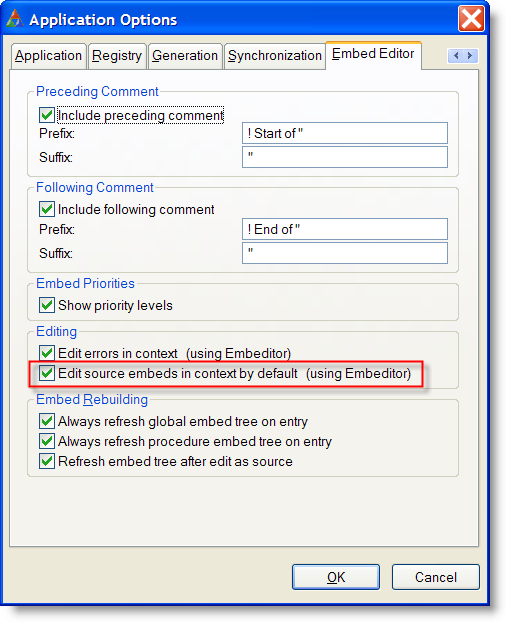
2. Go to the "Embed Editor" tab and make sure that the "Edit source embeds in context by default (Using Embeditor)" is checked.

This allows you to use the Embeditor instead of the Embed Editor when you open an embed from the embed tree, giving you full access to the code completion.
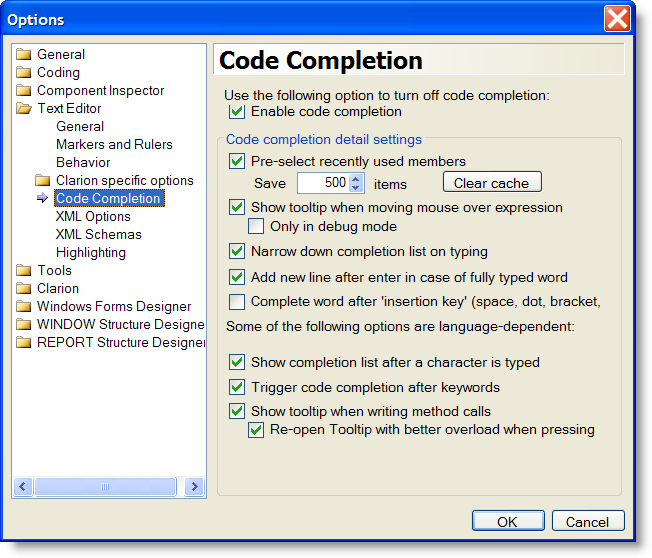
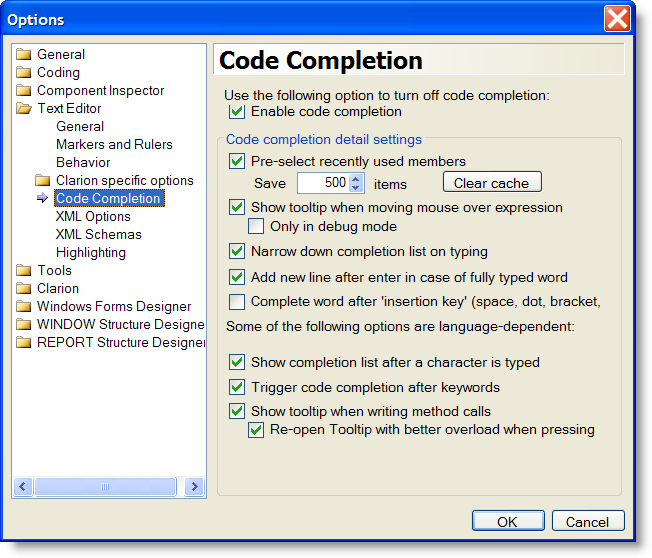
3. Open the Tools menu and select the "Options" item which is at the bottom of the menu.
4. Select the "Text Editor | Code Completion" node in the tree on the left and check the options you want active. I believe that the settings I have are the default settings.

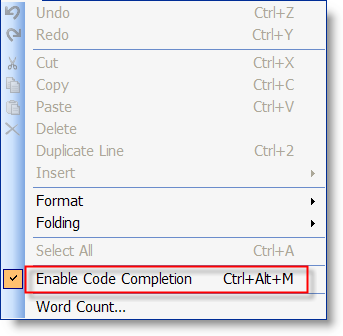
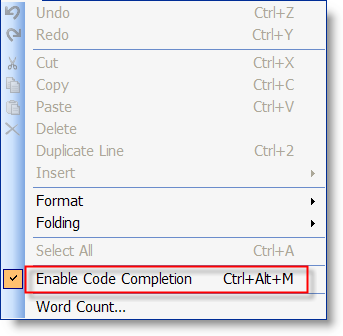
5. Finally make sure that Code Completion is active in the Edit menu.

Now when you double click on an embed entry in the embed tree, you will be taken directly into the Embeditor where you can edit your embed in context and get full use of the code completion/intellisense feature!

I hope this helps some people who are lost in where exactly to set this up.
Arnor Baldvinsson